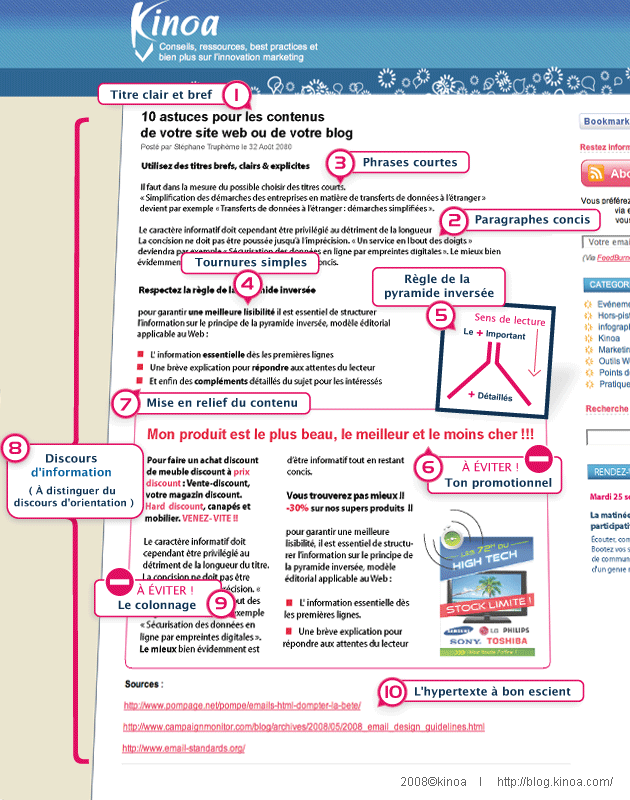
L’optimisation de votre site Web est incontestablement l’un des éléments majeurs qui participe à la qualité de votre présence en ligne et à sa visibilité sur Google. Un contenu de qualité est un des éléments essentiels. Il sera apprécié par votre cible et attirera nécessairement de plus en plus de visiteurs. Il participera de plus au bon référencement de votre site ou de votre blog. Nous vous proposons donc ici 10 astuces pour optimiser votre site Web que vous pouvez retrouver sur l’infographie ci-dessous.
#1 – Utilisez des titres brefs, clairs & explicites
Il faut dans la mesure du possible choisir des titres courts :
- « Simplification des démarches des entreprises en matière de transfert de données à l’étranger » devient par exemple :
- « Transfert de données à l’étranger : démarches simplifiées ».
Le caractère informatif doit cependant être privilégié au détriment de la longueur du titre. La concision ne doit pas être poussée jusqu’à l’imprécision :
- « Un service en ligne au bout des doigts » deviendra par exemple :
- « Sécurisation des données en ligne par empreintes digitales ».
Le mieux bien évidemment est d’être informatif tout en restant concis.
#2 – Ecrivez des paragraphes concis et centrés sur 1 idée
La concision est l’ergonomie du rédacteur ! L’écriture pour le Web a beaucoup de points communs avec le style utilisé en radio. Il doit être direct et aller droit à l’essentiel. Le meilleur moyen pour rédiger des paragraphes concis est de ne développer qu’une seule idée par paragraphe !
#3 – Faites des phrases courtes
Une phrase ne devrait pas dépasser 15 à 20 mots. Ce nombre correspond à « l’empan mnésique moyen ». La ponctuation a évidemment beaucoup d’importance et permet, notamment, de scinder la lecture d’une phrase trop longue.
#4 – Utilisez des tournures simples
80 % des mots courts, c’est-à-dire de quatre syllabes maximum, sont des mots concrets, désignant des réalités palpables. Ils seront donc préférés parce que plus facilement compréhensibles lors d’une lecture à l’écran.
#5 – Respectez la règle de la pyramide inversée (du plus important au détail)
Pour garantir une meilleure lisibilité il est essentiel de structurer l’information sur le principe de la pyramide inversée, modèle éditorial applicable au Web. Plus on s’éloigne du début du texte, plus l’importance des informations diminuent. Plus on va loin dans le texte, plus le niveau de détails augmente.
#6 – Evitez le ton promotionnel
On a très souvent l’impression que l’utilisation d’un ton promotionnel est « efficace », qu’il captera mieux l’attention du lecteur et par conséquent le retiendra. Sur le net, c’est exactement l’inverse, un ton promotionnel fera fuir vos lecteurs ! Indépendamment même de la valeur d’usage d’une information, en terme d’ergonomie pure, on peut considérer que le recours à une écriture objective et factuelle augmente l’utilisabilité. Le « verbiage » promotionnel, à l’inverse, complique l’écriture et en conséquence la lecture.
#7 – Mettez vos contenus en relief
Donner du relief à votre contenu aidera le lecteur à le parcourir et à en retenir l’essentiel. Les règles de mise en relief sont simples à appliquer :
- Titres et intertitres doivent être utilisés à bon escient . Ces derniers doivent utiliser des tailles de police différentes en fonction de leur importance. Sémantiquement, ils doivent être reliés aux balises « H1 à H6 » .
Exemple :
– Titre principal de la page : <H1> – taille 20
– Titre de chapitre : <H2> – taille 18
– Titre paragraphe : <H3> – taille 16
– Intertitre : <H4> – taille 14
- Les caractères gras doivent être utilisés sur tous les mots importants et significatifs de votre contenu.
- On peut également se servir de la couleur, notamment pour indiquer la présence d’un lien hypertexte. Dans la mesure du possible, n’employez qu’une seule couleur pour vos liens.
- Les listes à puces et listes numérotées doivent être utilisées chaque fois qu’une énumération est possible. Elles facilitent, en effet, grandement la lecture.
- Des images peuvent permettre de capter l’attention et d’aider à la lecture.
- Enfin, une page découpée en plusieurs « espaces d’informations » (encarts en couleurs, par exemple) sera plus facile à lire.
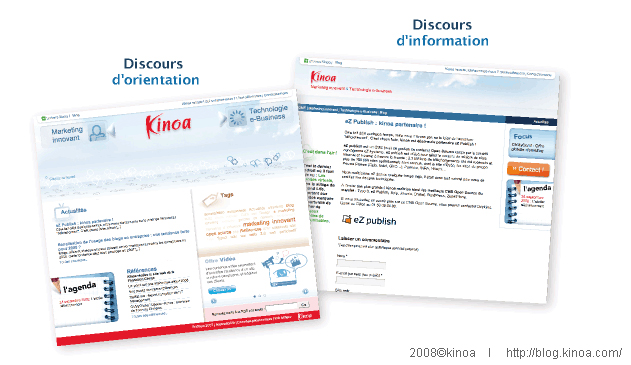
#8 – Distinguer les discours d’orientation et d’information

Le discours d’information
C’est le discours qu’on retrouve sur la plupart des pages. Il doit transmettre une information aux internautes. C’est un discours à la tonalité didactique et explicative. Il correspond à un mode de « consommation » de l’information.
Le discours d’orientation
Il correspond à un mode de recherche de l’information. C’est généralement celui que l’on retrouve sur la page d’accueil d’un site et les pages d’accueil de ses principales rubriques. Ici, le contenu est généralement à faible valeur ajoutée informative. Il présente le contenu d’une rubriques, d’une page ou d’un outil.
#9 – Evitez le colonage
Le colonage sera à éviter pour un article en ligne contrairement aux articles imprimés.
#10 – Utiliser à bon escient l’hypertexte
Lorsque l’utilisateur est en phase de recherche, il appréciera une grande quantité de liens. Ce qui n’est pas le cas en mode de « consommation« . La page d’accueil et les pages d’index des grandes rubriques d’un site répondent généralement à un comportement de type « recherche« . Il s’agit donc de pages pouvant proposer une vingtaine de liens en ventre de page (voir beaucoup plus s’il s’agit du portail généraliste de type « Voila.fr ou Yahoo !).
Les pages de contenu répondent généralement à un comportement de type « consommation« . Il convient donc de proposer sur ce type de page un minimum de liens sous peine de perdre le lecteur. Un maximum de 5 hyperliens intégrés au contenu est généralement considéré comme la norme. Les liens qui fonctionnent le mieux sont généralement ceux qui sont en relation étroite avec le contenu, voire nécessaires à sa compréhension.
Par exemple, des liens qui servent d’ancres et qui permettent à l’utilisateur d’aller directement au paragraphe souhaité sont très appréciés. Pour éviter une trop grande « digression« , tous les liens qui ne sont pas en relation étroite avec le contenu et/ou qui ne servent pas directement à sa compréhension doivent être regroupés en marge de ce dernier, dans des encarts du type « Pour en savoir plus sur…« .
Les liens insérés dans le contenu doivent adopter une mise en forme la plus proche possible de celle qui existe par « défaut » , c’est-à-dire lorsque aucun style particulier n’est appliqué. Dans tous les cas, un lien visité doit toujours être identifié par un changement de couleur. Dans le même ordre d’idée, un lien non visité doit si possible être souligné.
Enfin, un lien doit toujours être explicite. L’intitulé du lien doit être informatif et doit renseigner le plus possible l’utilisateur sur le contenu lié. Si l’intitulé ne suffit pas, le lien doit être accompagné d’une description textuelle ou d’un attribut « title » qui apparaît au survol de la souris. Pour les liens faisant partie de la « structure du site » (barre de navigation haut de page, par exemple), il est conseillé de ne pas dépasser le nombre de 7 pour un même niveau.
Pour aller plus loin :
Nos autres infographies :
- Dopez votre présence en ligne
- 10 astuces pour réussir vos campagnes d’e-mail marketing
- 10 astuces pour améliorer l’accessibilité de votre site Web
- 5 astuces pour transformer son site Web en machine de guerre
- Respecter les standards : les bénéfices illustrés
- 10 étapes incontournables pour bien référencer son site Web